【初心者向け】UI(ユーザーインターフェース)の基本

【初心者向け】UI(ユーザーインターフェース)の基本
シンプルなデザイン:

シンプルなデザイン: UIはシンプルでわかりやすいデザインが重要です。無駄な情報や複雑な要素を排除し、ユーザーが直感的に操作できるように心がけましょう。
一貫性の保持:
同じ機能や情報は同じ方法でアクセスできるようにしましょう。一貫性があることでユーザーが混乱することなく操作できます。
一貫性の保持したUI(User Interface)デザインは、ユーザーが同じアプリケーションやウェブサイト内で一貫して、予測可能な方法で情報を見つけ、操作できるようにするデザインのアプローチです。以下に、一貫性を保つための具体的な要素や手法について詳しく説明します。
-
一貫したデザイン言語の使用:
- カラーパレットとフォント: 同じ色やフォントを使い、ブランドのイメージやユーザーエクスペリエンスに一貫性をもたらします。
- アイコンの統一: 同じ種類のアクションを表すアイコンは一貫して使用されるべきです。例えば、ゴミ箱アイコンはどのページや画面でも「削除」を示すとします。
-
ナビゲーションの一貫性:
- メニューとボタンの配置: 似たようなコンテンツや機能は同じ場所に配置され、ユーザーが直感的にアクセスできるようにします。
- リンクのスタイル: 同じタイプのリンクは同じスタイルで表示され、ユーザーに一貫性を提供します。
-
コンテンツと機能の一貫性:
- 用語と言語の統一:同じ機能や操作を表す用語は一貫して使われ、ユーザーが混乱しないようにします。
- 同じ機能の同じ挙動:例えば、検索機能やフィルタリング機能などは同じ機能に対して同じような挙動を示すことで、ユーザーの期待に一貫して応えます。
-
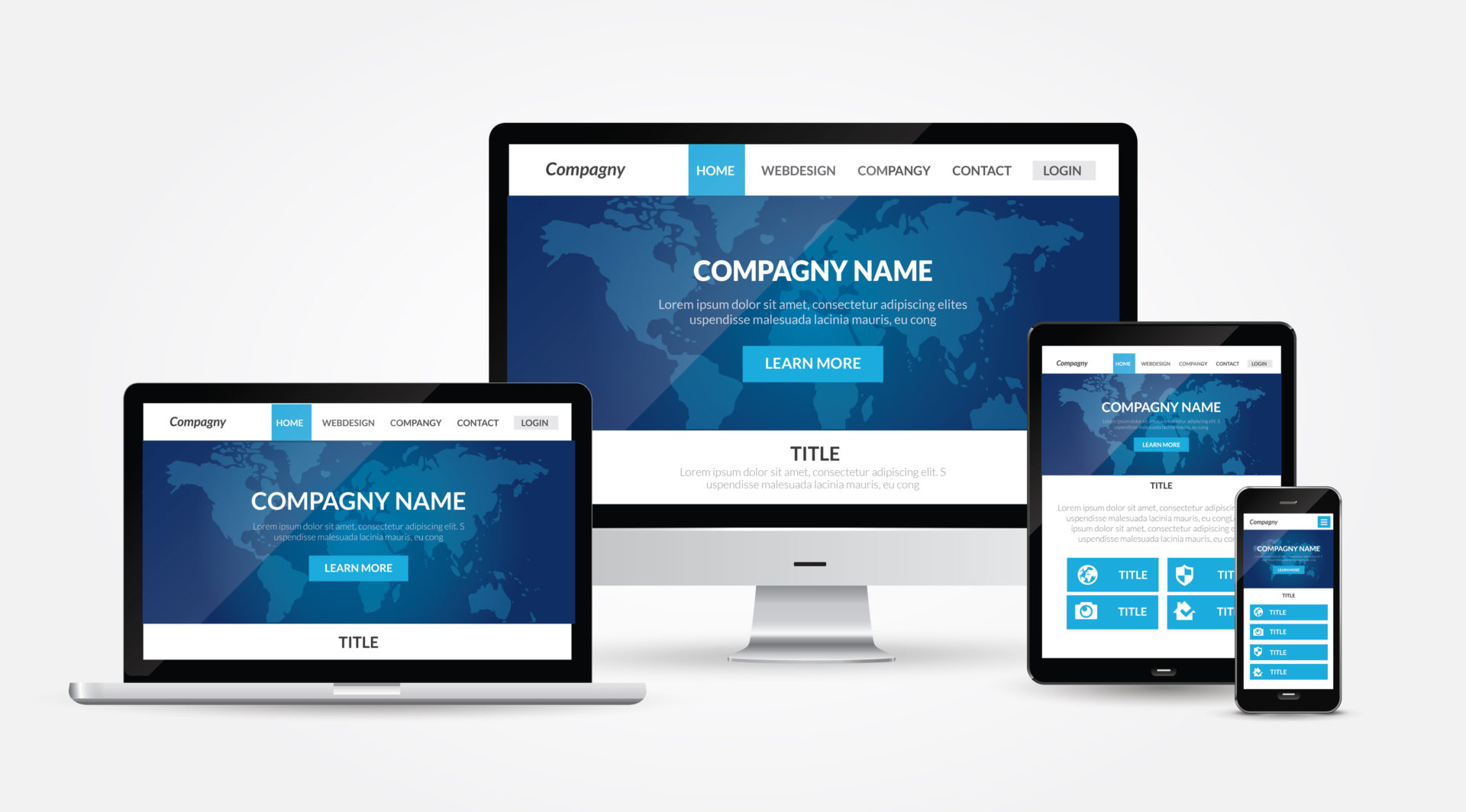
デバイス間での一貫性:
- レスポンシブデザイン: 同じウェブアプリケーションやサービスが異なるデバイス(PC、タブレット、スマートフォンなど)で利用される場合、デザインは異なるが一貫性を保ちます。これはレスポンシブデザインの考え方です。
-
フィードバックの一貫性:
- 成功・失敗のメッセージ:ユーザーアクションに対する成功やエラーのメッセージは一貫していて、ユーザーがすぐに理解できるようにします。
-
ユーザーテストとフィードバックの統一:
- ユーザーテストの一貫性:ユーザーテストを通じてユーザーがどのようにアプリケーションを理解し、操作しているかを確認し、フィードバックを収集します。このフィードバックをもとにデザインを改善し、一貫性を確保します。
これらの具体的な要素や手法を組み合わせることで、一貫性のあるUIデザインを構築し、ユーザーがより効果的にアプリケーションやウェブサイトを利用できるようになります。
視覚的なヒント:
ユーザーに何をすべきかをわかりやすく伝えるために、アイコンやボタンに視覚的なヒントを組み込みましょう。例えば、ゴミ箱アイコンが削除を意味するなど。
適切なカラーパレットとフォント:
適切な色やフォントを選んで、読みやすく見栄えの良いUIを作りましょう。カラーパレットは派手すぎないものを選び、フォントも読みやすいものを選択しましょう。
分かりやすい言葉:
ボタンやメニューには理解しやすい言葉を使いましょう。ユーザーが何を期待しているかを予測して、それに合った言葉を選びます。
効果的なレイアウト:
画面上の要素を効果的に配置し、関連する情報や機能は近くにまとめて配置することで、ユーザーが迷わずに目的を達成できます。
フィードバックの提供:
ユーザーが何かアクションを起こした際に、それに対するフィードバックを提供しましょう。成功したかどうかやエラーが発生した場合に、ユーザーに適切なメッセージを表示します。
ユーザーテスト:
実際のユーザーにUIを試してもらい、フィードバックを収集し改善することが重要です。ユーザーの視点から見て使いやすいかどうかを確認しましょう。
これらの基本的な原則を守ることで、わかりやすくて使いやすいUIをデザインすることができます。初めてのデザインでも、これらのポイントを考慮することでユーザーエクスペリエンスを向上させることができます。
- タグ:
- UIデザイン